I started a while ago, to use my WordPress blog to give further information on my musical projects to followers of my social media profiles by linking from my Instagram bio to the category “Music” of my blog.
Well, this was ok, but in the end, I was not overwhelmed by the user experience, this provided. Interested followers had to scroll over several posts, which made it clumsy to allow them to quickly access multiple external content offers. State-of-the-art services like linktr.ee are successful due to providing a highly accessible page that enables users to quickly catch up with artist news and offers and to easily navigate through. Well, I wanted this, too.
Having that said, I decided to not go with additional external services. My trusty WordPress site with Twenty Twenty theme should be sufficient to provide a similar feature out of my hands and not the hands of a third party. So I dug into the web and finally compiled a lot of hints and resources together to enable my feature. Here’s what you will want to do, if you intend to provide a similar service on your WordPress installation with theme Twenty Twenty:
How to do it
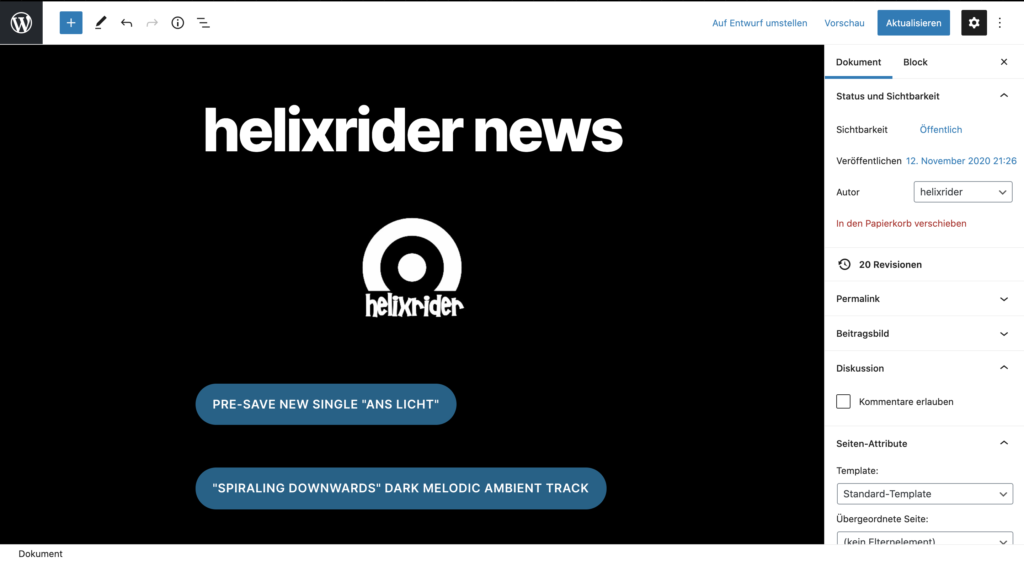
First step is to create a page that will be used as the landing page. Give it a title, in my case “helixrider news”. Although this title will not be visible to the user, it gives more convenience to identify the page in the WP backend and, if you are using titles in links, it will help with SEO.
Add the entries as block-types “Button” with style option “fill”. This will not look too good in the WP editor, as the Twenty Twenty theme does not allow setting fixed width (like 100%) – we will handle this later.

Once you saved this page, take a note of the page ID, we will use this in the next step. In my case, it is 1236, you will find it in the URL while editing:

Second and last step is to reformat output of this one page. My idea was to divert from the Twenty Twenty standard by applying the following:
– Set the buttons to full content width.
– Hide the page Header.
– Hide the page Title (I am using only my logo instead).
– Hide the page Footer.
This will be achieved by giving some customized CSS code. By doing it via the WordPress backend’s Configurator, you won’t mess with the theme and will (hopefully…) stay upgrade-compatible.
Go into Design – Themes – Configurator and select “Additional CSS”. Copy the following lines into the text field, and remember to change the page-ID-tag (.page-id-xyz) to the ID you took note of above:
.wp-block-button {
display: block;
width: 100%;
}
.wp-block-button__link {
display: block;
width: 100%;
}
.page-id-1236 .entry-title {
display:none;
}
.page-id-1236 .entry-header {
display:none;
}
.page-id-1236 .header-inner {
display:none;
}
.page-id-1236 .footer-inner {
display:none;
}Save this and give your newly created page a reload and you see the changes.
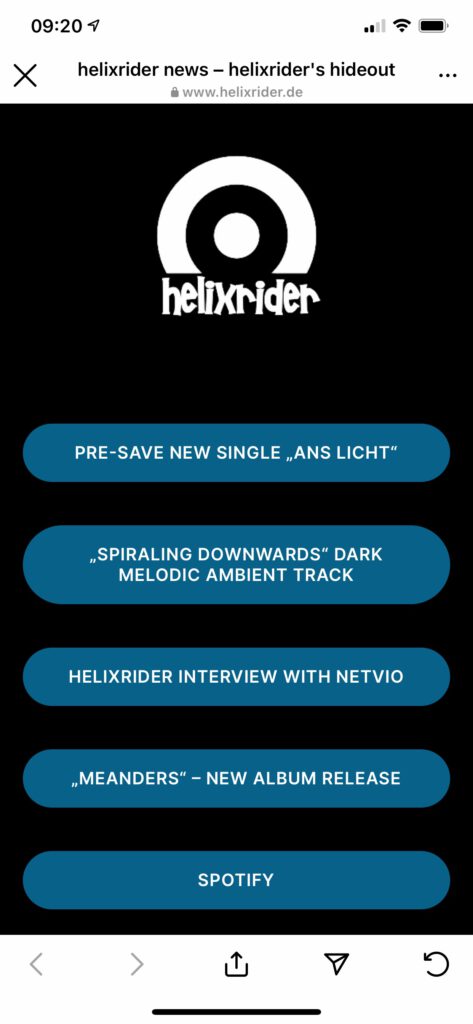
If you store the link to this page in your Instagram bio, you will be getting something like this – for me this looks like mission accomplished! 😉

Hopefully this can help you in creating your own landing pages for your social accounts and reducing dependency to other 3rd party services.